What is Interaction Hierarchy?
Interaction hierarchy describes how design and position establish the relative importance of actions.
Why does interaction hierarchy matter?
Primary actions are stronger or affirmative steps that progress users through a task (e.g. Buy or Submit). Establishing the strongest style for primary actions makes locating them easier. Secondary actions are often less impactful or negative options (e.g. Cancel or Remove). While secondary and tertiary actions are important, they are not the more likely choice. Establishing a hierarchy for actions helps users accomplish their tasks quickly and with fewer errors.
How does FOXGROOVE ensure interaction hierarchy?
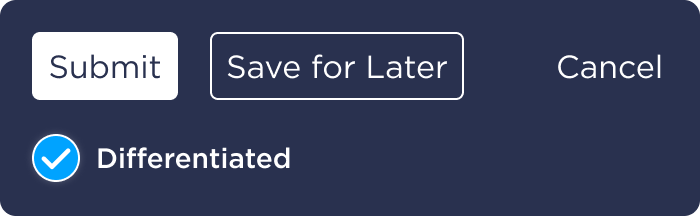
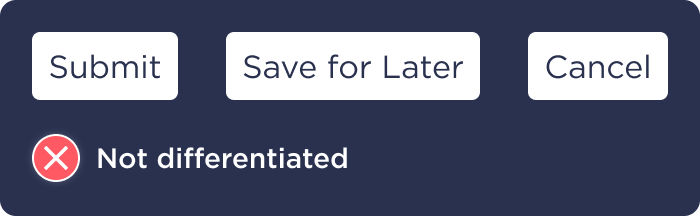
We start by analyzing tasks in a process and define the primary, secondary and tertiary actions a user might take at each step. For example, the continuum of actions for a set of form pages might be Submit > Save for Later > Cancel. To establish a meaningful hierarchy determine the appropriate type of object (e.g. clickable image, button, link) and then apply styles (e.g. size, color, font, fill, and other design treatments) that fit the product brand. The designed objects are are added to the design system to ensure consistency throughout the product.
Our Approach
1. Differentiate actions based on strength or likelihood of use to establish hierarchical order.


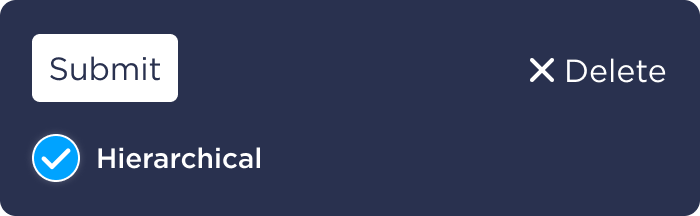
2. Strongly differentiate and space destructive actions away from the normal set of options to reduce errors.


FOXGROOVE uses our creativity, experience, and a guiding set of 50+ usability principles to make every product successful.